컴퓨터공부
HTML5 태그연습 실전 웹문서 만들기 본문
HTML5 태그연습 실전 웹문서 만들기
2020. 9. 15. 13:36
HTML5 태그연습 실전 웹문서 만들기
앞전의 포스팅들을 기록하면서 현재 나의 PC에는 웹문서를 만들기 위한 준비가 대략 끝났다고 볼 수 있다. 저번에 설치해 두었던 VS코드를 통해서 오늘은 서적 및 온라인 서칭을 통해 배운 기본적인 태그들을 토대로 직접 HTML5 태그연습을 통해서 웹문서 만들기 도전해 볼 예정이다. 대략적으로 오늘 시도해 보려는 구성은 아래와 같다.
- HTML5 문서임을 선언
- 한국어 문서임을 인지 시켜주는 태그
- 문자 인코딩 설정 (head 부분에 입력 )
- 표시되는 화면의 타이틀 설정
- 제목 1줄 작성
- 글 1줄 작성
이전까지 작성했던 포스팅들과 태그 몇가지만 추가로 알게 된다면, 위의 6가지 항목 정도는 손쉽게 작성하여 직접 도메인에 파일을 올리고 눈으로 확인할 수 있을 것이다. 그렇기에 만약 이 글을 처음 보시는 분이라면 아래의 해당 링크들과 함께 보시면 도움이 되리라 생각된다.
HTML5 태그연습 시작하기

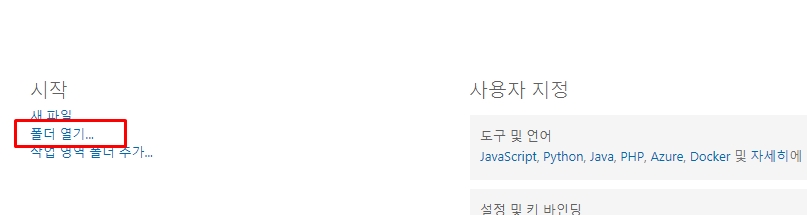
먼저 비주얼 스튜디오 코드를 실행하면 여러 메뉴들을 볼 수 있다. 그중에서 이미지에 표시한 "폴더 열기" 기능을 눌러 자신이 앞으로 찾기 편안한 위치에 새로운 폴더를 하나 만들고 저장해준다. 차후에 HTML5 태그연습을 하면서 생성되는 파일들의 저장 경로라고 볼 수 있다. 폴더 경로가 잘 설정이 됐다면

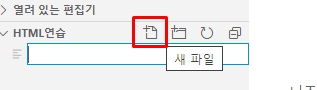
왼쪽 화면에서 위와 같은 하면을 볼 수 있다. 필자는 폴더 이름을 "HTML연습"이라 적은 상태이다. 이때 사진에 빨간색으로 표시한 곳의 아이콘을 눌러주고 아래의 입력창에 파일 이름을 적어주면 비로소 HTML5 태그연습 및 실전 웹문서 만들기에 대한 모든 준비가 끝난 것이라고 볼 수 있다. 참고로 파일명을 입력할 때 파일명. html이라고 뒤에 확장자를 꼭 붙여서 만들어 주어야 한다.
실전 입력

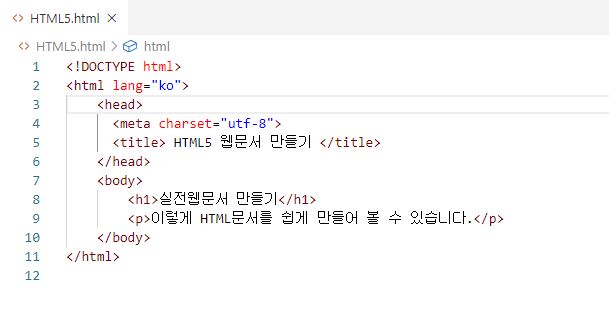
위의 목록들을 차례대로 살펴보자. 먼저 나는 웹문서가 html5 언어로 코딩되어있는 문서임을 알려야 한다. 그렇기에 가장 위에 입력을 해야 하며 ( doctype으로 시작되는 줄 ) 해당 언어의 경우에는 태그 경우에는 "<"와 ">"로 시작과 끝을 알려주어야 하지만 이 단어는 이미지처럼 가장 위에 한 줄만 적어주면 된다. 다음으로 필자는 이 웹문서가 한국어 문서임을 추가로 알려야 했기에 두 번째 줄에 "lang-"ko""라는 단어를 적어주었다. 그리고 위에 정리한 항목대로 순서대로 기입을 했는데 , 앞전에도 이야기했지만 문서는 <head>와 <body>로 이루어진다.
meta로 시작하는 줄은 인코딩과 관련된 것으로 doctype부터 여기까지는 위의 이미지처럼 동일하게 입력해주면 된다. 이문서를 업로드하여 보이는 화면의 제목을 설정하기 위해서 <title> 기능을 적어주었는데 , 이때는 태그이기 때문에 반드시 시작과 끝을 입력해주어야 한다. 하나 비주얼 스튜디오 코드 같은 편집기를 사용하는 이유가 여기 있는데 , 해당 언어들의 철자를 입력하면 뒤에 닽아주어야 하는 부분들은 자동으로 입력된다.
추가로 < body > 부분을 살펴보자면 이 부분은 문서의 본문 내용을 적는 곳인데 h로 시작하는 경우는 본문의 제목을 표시하는 것을 뜻한다. h뒤에는 1부터 6까지 숫자를 함께 넣어주어야 하는데 이는 글씨 크기를 뜻하는 것으로 숫자가 작을수록 글자는 커진다. 그리고 p태그의 경우에는 내용을 적는 기능이라고 보면 된다. 어찌 되었든 필자의 경우에는 이 포스팅의 가장 윗부분에 정리하였던 6가지 항목을 위의 이미지처럼 순차적으로 입력을 해보았다.
HTML5 태그 마크업 파일 업로드

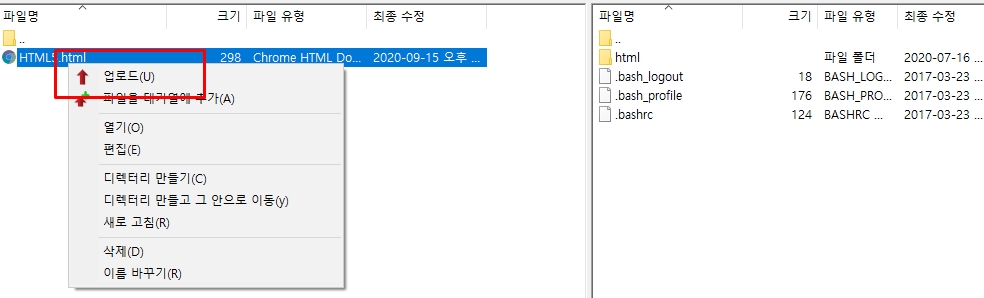
작성을 끝마쳤으면 웹문서를 저장한다. 다음으로 FTP를 이용하여 로컬 사이트에서 저장한 경로를 찾아서 마우소 오른쪽 버튼을 누른 뒤에 리모트 사이트로 업로드한다. 만약 FTP 업로드에 잘 모르시는 분이라면 아래에 링크를 통해서 참고하면 도움이 되리라 생각한다.

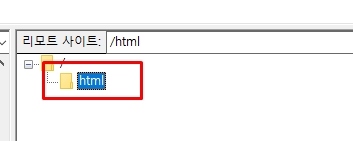
업로드가 완료되었다면 , HTML5 태그 연습한 문서를 리모트 사이트에서 해당 이미지에 표시한 경로로 옮겨 놓아야 확인할 수 있다. 그러니 버튼만 눌러서 끝낼 것이 아니라 반드시 위의 경로에 다시 한번 옮겨주자.

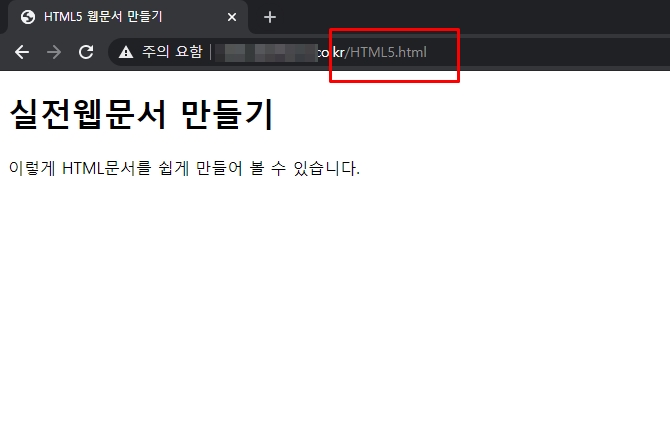
모든 과정을 끝마쳤다면 , 궁금한 나머지 도메인 주소를 쳐서 바로 확인했는데 아마 다른 창이 떠 있을 것이다. 당황하지 말고 도메인 주소 맨 마지막 뒤에 슬러시 기호와 함께 저장하고 업로드한 파일명과 확장자를 입력하면 위처럼 자신이 한줄한줄 코딩한 결과물을 볼 수 있다.
'HTML,IT' 카테고리의 다른 글
| 코딩기초 이미지소스 alt속성 입력하는 방법 (0) | 2020.09.17 |
|---|---|
| vscode에 사용되는 텍스트관련 태그정리 (0) | 2020.09.16 |
| 파일질라 설치 밋 서버 설정하는 순서정리 (0) | 2020.09.14 |
| 비주얼 스튜디오 코드 설치순서와 PC운영체제 확인방법 (0) | 2020.09.13 |
| 닷홈 무료 도메인 호스팅 사용하는 방법과 순서 (0) | 2020.09.12 |