컴퓨터공부
코딩기초 이미지소스 alt속성 입력하는 방법 본문
코딩기초 이미지소스 alt속성 입력하는 방법
2020. 9. 17. 13:39
이미지의 중요성
문서를 작성하는 데 있어서 이미지란 참 중요한 요소가 아닐까 싶다. 모바일이나 PC를 통해 소셜이나 홈페이지 등등 여러 플랫폼을 이용할 때에 장황하게 길게만 적혀있는 글보다는 함축적인 내용을 담고 있는 이미지가 함께 있다면 더욱 시선이 끌리게 된다. 요즘 같은 시대에는 잘 만든 이미지 하나로도 브랜딩이 되는 시대이다. 차후에 필자 또한 자신만의 홈페이지를 직접 만들어보는 것이 주목적이기에 이미지 소스를 활용한 삽입 방법과 alt속성을 입력하는 방법에 대해서 우선적으로 살펴보려고 한다.

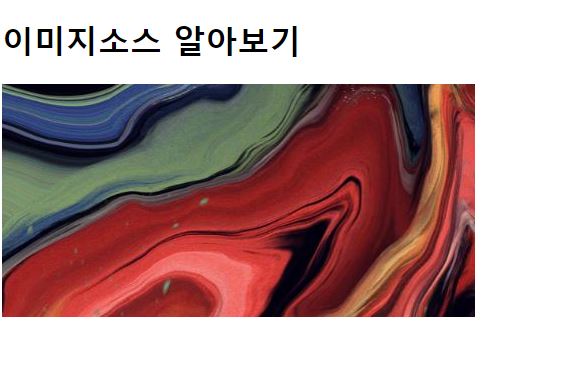
위의 사진의 경우에는 오늘 이미지 소스와 alt속성에 대해 알아가면서 사용해보려는 샘플이다. PC에 있는 파일에 경로를 지정해서 올려볼 예정이며 , 이미지 소스 및 경로를 확인하고 alt속성을 입혀 올리는 두 가지 방법에 대해서 정리해 보려 한다. 최종적인 문서 구조로는 형태 블로그를 쓰는 형태와 비슷하게 타이틀, 사진, 본문 2줄, 사진을 입혀볼 예정이며 아래 이전 글들을 복습해보는 과정이기도 하다.
이미지 소스 , alt속성 실전

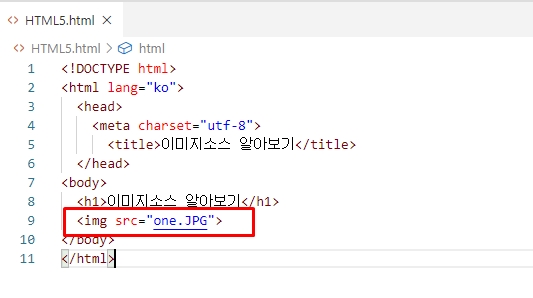
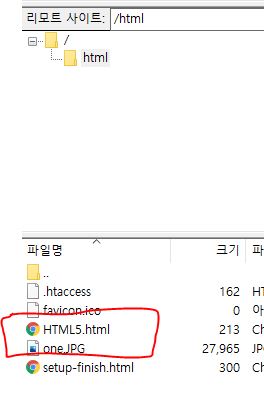
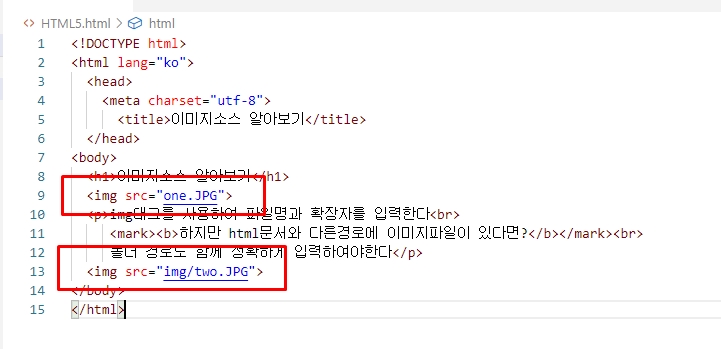
표시한 부분이 바로 이미지 소스를 입력하게 할 수 있는 기능들이다. img기능과 함께 바로 뒤에 있는 "src"단어가 바로 이미지가 저장되어있는 위치를 설정해주는 기능이라 이해하면 된다. 여기서 참고하여야 하는 점은 FTP 프로그램 리모트 사이트 기준으로 경로를 지정해주어야 하며 , html문서뿐만 아니라 이미지 파일도 함께 업로드해야 한다. 그리고 src뒤에는 정확한 경로와 파일명을 입력해주어야 한다. 필자의 경우에는 "one이라는 jpg 파일을 올린 경우"인데 따로 경로가 없는 이유는 html을 저장해두었던 동일한 공간에 사진이 있기 때문이다.


위의 이미지처럼 동일한 경로에 있다면 다른 이미지 소스 추가 없이 파일명만 입력하면 되는 것이다. 한데 사진 한두 장만으로는 페이지들을 운영한다는 건 사실상 힘들기에 , 차후에라도 업무 속도에 차질이 없도록 미리미리 폴더를 추가로 만들어 특색에 맞게 관리하는 게 더욱 좋을 것 같다. 그리고 폴더가 생기는 경우에는 단순히 파일명만이 아닌 경로도 함께 입력해 주어야 한다.



만약 위처럼 img라는 새로운 폴더를 만들고 파일을 옮긴 후 같은 코드의 html 파일을 올리게 되면 오른쪽 화면처럼 그림이 업로드가 제대로 되지 않고 있다는 것을 확인할 수 있다. 문서와 동일한 경로에 있는 경우는 파일명만 적으면 되고, 위와 같은 경우에는 폴더와 함께 경로를 지정해 주워 야한다. 이때 슬러시 기호를 사용하는데 img/는 "img폴더 안에"라는 뜻을 의미한다. 그렇다면 예시 하나를 들어보자 만약 img폴더 안에 a라는 폴더가 하나 더 있다면? 이때는 img/a라고 적으면 된다.

alt 속성
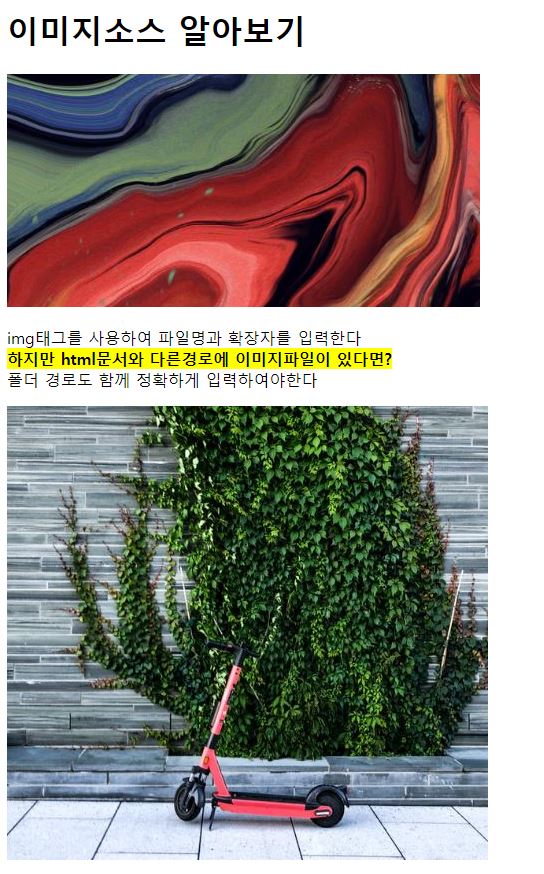
이미지 소스 확인과 경로지정 과정이 끝나면 위와 같이 글과 사진 모두 잘 업로드가 되었다는 것을 확인할 수 있다. 다음은 입력했던 html문서에 alt속성을 추가해주는 것이다. alt속성이란 이미지를 대체해주는 텍스트라고 볼 수 있다. 무슨 이야기냐면 pc를 이용하는 사람은 워낙 많고 주변 환경도 많이 다르다. 그렇기에 웹페이지를 불러오는 속도 또한 각기 다르다. 웹페이지를 불러오는 시간이 길어지는 경우 해당 이미지들이 깨지는 현상이 종종 있는데 이때 글씨를 통해 해당 이미지가 어떤 의미를 가지고 있었는지를 표시해주는 것이 alt속성이라고 생각하면 이해가 쉽다.

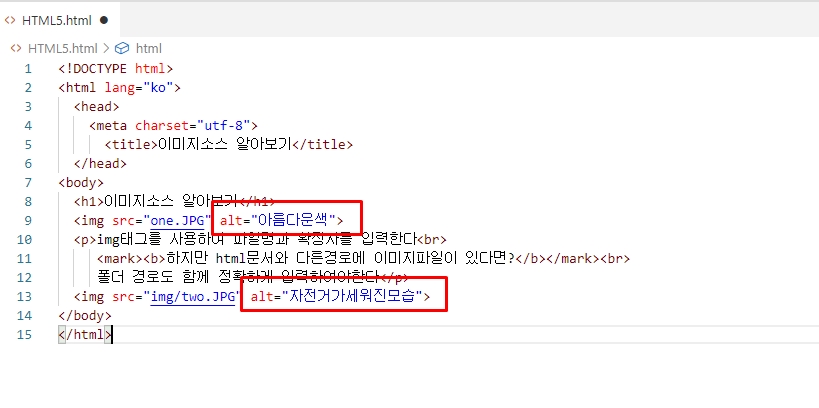
alt속성을 입력하는 방법은, 이미지 소스 및 경로 뒤에 작성한다. 위처럼 "alt="서식 다음에 해당 이미지를 설명하는 키워드를 입력하면 간단하게 해결이 된다. 이미지 소스를 포함하여 태그 기능들을 하나하나 알아가는 재미가 있다. 차후에는 업로드한 사진 크기 변경하는 방법도 추가로 기록해 볼 예정이다.
'HTML,IT' 카테고리의 다른 글
| 프리미어cc 영상편집 독학 시작메뉴 살펴보기 (0) | 2020.09.21 |
|---|---|
| HTML언어 em,i의 차이점 (0) | 2020.09.18 |
| vscode에 사용되는 텍스트관련 태그정리 (0) | 2020.09.16 |
| HTML5 태그연습 실전 웹문서 만들기 (0) | 2020.09.15 |
| 파일질라 설치 밋 서버 설정하는 순서정리 (0) | 2020.09.14 |